設計師必備的UX黃金法則:從心理學到實踐的設計秘笈
網站設計不是一門精確的科學,而是一場充滿創意的魔法!我們將揭露來自心理學與人體工學的20個關鍵設計原則,包含實用的費茨定律(Fitts’ Law)和希克定律(Hick’s Law),它們是提升用戶體驗(UX)和界面美觀度的黃金秘笈。想讓您的網站告別用戶逃跑潮,註冊量像Pipedrive一樣暴增嗎?立即掌握這些專業法則,讓您的設計決策無往不利,打造令人流連忘返的數位體驗!
設計,這個讓人既愛又恨的領域,絕對不是一門精準如數學的科學。但別擔心,我們有一些寶貴的設計原則和經驗法則在手,就像神奇的小幫手,能讓您的作品在易用性和美觀度上大放異彩。本文不僅會揭秘這些設計界的小秘密,還會告訴您為什麼它們能成為您設計路上的貼心夥伴。讀完後,或許您也會對設計愛得深沉呢!

遵守網站設計原則,就像烹飪時遵循食譜一樣,可以決定您的網站是令人x流連忘返還是令人敬而遠之。這就是用戶是不是一看到您的首頁就想逃跑,還是會被吸引去探索您的服務和產品、最終成為忠實粉絲的關鍵。
咱們說,設計嘛,絕對不是一門精確的科學,更像是一門充滿創意的魔法。但別擔心,有一些實用的小訣竅和原則,就像魔法棒一樣,能幫您的網站變得既好用又好看。
本文就像是一本網站設計的魔法書,不僅會告訴您這些設計原則是什麼,還會揭秘為什麼它們對您如此重要。我們還會一起探討一些超受歡迎、超有效的設計秘笈。準備好了嗎?讓我們一起揮動魔法棒,開始我們的設計之旅吧!
什麼是網站設計原則?
設計原則,就像是各行各業的智慧結晶,從心理學家到人體工程學家,都在其中留下了自己的獨到見解。這些原則就像是設計界的萬金油,不僅指引設計師創作出既有效又耀眼的作品,還影響著從哪些元素中選擇和如何巧妙排列。
運用這些原則,就像是給您的設計加上一把魔法棒,讓用戶體驗(UX)和用戶界面(UI)變得既好看又好用。把這些原則用對了,您的網站註冊量可能會像Pipedrive一樣,因為實施了簡潔這個超級招式而暴增300%。
把這些設計原則融入您的項目,就像是給您的網站穿上了一件華麗的外衣,不僅提升了可用性,還能讓它在用戶心中留下深刻印象,最終幫助您在設計大海中乘風破浪,做出最棒的決策!
有效網站設計的20個關鍵原則
在這個網絡充斥著各種設計原則的時代,每個設計師和專家都有自己的詮釋秘籍。但別擔心,有些設計法則就像是萬能鑰匙,適用於任何場合。
接下來,我們將揭示一些科學家和可用性專家提出的、在網站設計界獲得一致好評的超級原則。這就像是設計界的「金牌秘方」,無論您是設計新手還是老手,都能從中獲益匪淺。讓我們一探究竟吧!
10條用戶體驗(UX)法則
UX 法則,來自於大名鼎鼎的喬恩·亞布隆斯基——通用汽車的高級產品設計師。他在《UX 法則:運用心理學設計更好的產品與服務》一書中,提出了一系列讓設計師們眼睛一亮的設計原則。這些原則就像是設計界的「生存指南」,每位設計師都應該收藏一份。接下來,讓我們來看看亞布隆斯基列出的一些讓人讚嘆的重要原則吧!
1. 讓主要操作目標易於到達(費茨定律 Fitts’Law)
費茨定律源於心理學家保羅·費茨(Paul Fitts)在研究人類運動系統時的工作。這條定律指出,目標元素的距離和大小直接影響用戶導航至該元素並與之互動所需的時間。這意味著您會想讓您的主要操作目標容易到達。
此外,如果您有多個目標,它們之間應有足夠的空間。例如,在為移動設備設計時,可點擊的圖標需要足夠大以便點擊:

按鈕之間的額外間距將確保用戶不會意外點擊錯誤的圖標。作為一個規則,移動設計的最小可點擊區域應為40 x 40像素。
2. 將用戶選擇減至最少(希克定律 Hick’s Law)
如果您曾在超市的零食區前左顧右盼、猶豫不決,那您肯定能理解選擇太多會讓人頭痛的感覺。希克定律就是這麼一回事。就像是面對一大堆吸引人的零食,選項越多、每個選項越花哨,我們選出心儀零食的時間就越長。所以,當設計你的網站時,別讓用戶感到像是在零食區迷路了一樣,選擇太多反而不是好事哦!
希克定律,也有人叫它希克-海曼定律,得名於兩位愛探究人類大腦如何做決策的心理學家:威廉·埃德蒙·希克和雷·海曼。他們的研究就像是探索大腦的迷宮,揭示了面對一堆選項時,我們的反應速度會慢成什麼樣。想象一下在餐廳裡看著一份長長的菜單,選擇越多,我們下決定的時間就越長。這就是希克定律的魔力所在!
這個原則其實就是在告訴我們:在設計時,把那些讓人眼花撩亂的選項給簡化,只留下那些對用戶真正重要的精華。就像是在網站上做決定時,我們通常只需要面對“保存”或“取消”,“是”或“否”這樣簡單直接的選擇,而不是像在餐廳裡選擇菜品那樣,讓人看得頭昏眼花。簡單就是美,也更容易讓人做出決策嘛!

同樣,這一定律也可以應用於簡化您的導航菜單、展示產品或服務以及其他網站設計元素。
3.將相關元素放在共同區域(共同區域法則 Law of Common Region)
共同區域法則,來自於那些愛思考「整體大於部分之和」的格式塔心理學家們。這個法則就像是設計界的「親密關係」指南,告訴我們:如果你把幾個元素擠在一起,就像是在說「嘿,我們是一家人!」。
就像把導航鏈接挨在一起,自然就組成了一個菜單。用邊框、背景或是巧妙的間隔來達成這個效果吧,就像是給你的元素們找到它們的「小窩」一樣。
同樣,這一定律也可以應用於簡化您的導航菜單、展示產品或服務以及其他網站:

4.使用熟悉的場景和邏輯(雅各布定律 Jakob’s Law)
雅各布定律,由尼爾森諾曼集團聯合創始人雅各布·尼爾森提出,主張在用戶界面開發中使用熟悉的場景和邏輯。您的用戶通常會期望 — 並且更喜歡 — 您的網站與他們已經熟悉的其他網站運作方式相同。
我們每個人的大腦都像是一個小小的網站慣例資料庫,儲存著各種網站使用的常規。這讓您的用戶可以輕鬆專注於他們想要達成的目標,而不用像學習外星語一樣去弄懂一個全新的用戶界面。
這就意味著,在設計時,您最好是跟著這些「大腦資料庫」裡的常規走,而不是拿出一些奇奇怪怪的新花樣讓用戶摸不著頭腦。就像那個經典的「漢堡」圖標,大家一看就知道按了它就能彈出個菜單。簡單又直觀,一目了然!

如果您在設計中使用這個圖標,它應該按照用戶預期的方式運作。
5. 使用簡單結構,避免複雜形狀(普瑞格南茨定律Law of Prägnanz)
想像一下,1910年的某個夜晚,心理學家馬克斯·韋特海默在鐵路十字路口觀察那些閃爍的燈光。對他來說,這些燈光就像是在玩捉迷藏,看似是一盞燈在燈泡間跳來跳去,其實是一群燈泡在輪流閃亮。
這個有點像魔術秀的觀察啟發了一套關於我們如何看待事物的原則。其中一條就是普瑞格南茨定律,它建議我們在設計時保持簡單,遠離複雜。
你的用戶可不想在看設計時把腦細胞用光,他們會選擇最省力的方式來理解你的設計。複雜的圖像?沒關係,他們只會看到最簡單的形式。所以,記得在設計時讓一切都簡單明了,就像把元素整齊地分組排列,而不是隨意地撒在頁面上,這樣大家都開心!

簡單的結構和元素將使解釋更為容易。
6. 將分組的元素放置靠近彼此(鄰近法則 Law of Proximity)
鄰近法則,這個來自格式塔心理學的小秘密,告訴我們一個簡單的道理:靠在一起的元素,就像好朋友一樣,會被看成是一夥的。這個原則就像是在減輕用戶的腦力操勞,因為把事物分類讓他們更容易理解。
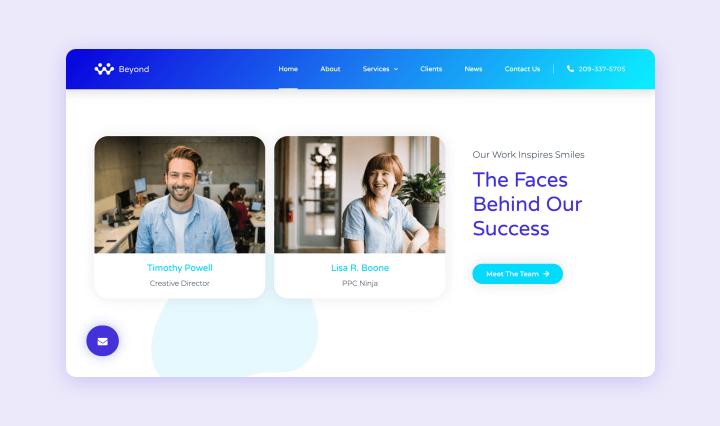
要運用這個原則,就得像搭積木一樣,巧妙安排間隔。把相關的元素擠得近一點,就像是讓它們擁抱在一起。就拿網站頭部來說,菜單鏈接通常會聚在一起,形成一個小團體,而那些呼籲行動的按鈕(CTAs)則像是獨立派,站在一旁或以某種方式跟導航元素保持距離。這樣的安排,讓用戶一看就明白這裡的「小團體」關係!

這是鄰近法則的完美體現。由於菜單鏈接和(CTAs)執行不同的功能,它們在視覺上被分開。
7. 使用相似性將元素統一成群組(相似法則 Law of Similarity)
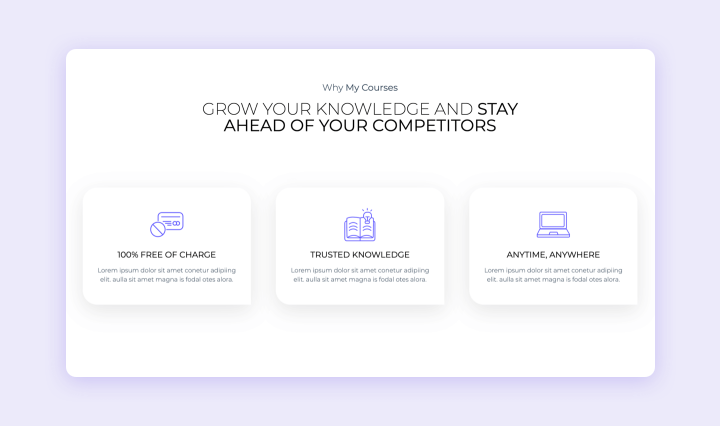
又來一條格式塔心理學的金玉良言——相似法則,這條原則就像是在告訴我們:「看起來像的東西,就是一伙的!」就算它們之間隔了老遠,只要長得像,就能被認作是親戚。這就是為什麼我們會用相似的顏色方案、圖標和文字來設計功能集,就像是給這些元素穿上了一套家族制服。

利用這個原則,就像是在玩搭配遊戲,通過相似和一致的風格,把相關的內容組合在一起,讓它們看起來像是一個整體。這樣做,不僅讓您的設計看起來和諧統一,還能讓用戶一眼就看出這些元素之間的親密關係。
8. 連接設計元素以顯示它們之間的關聯(統一連接性法則 Law of Uniform Connectedness)
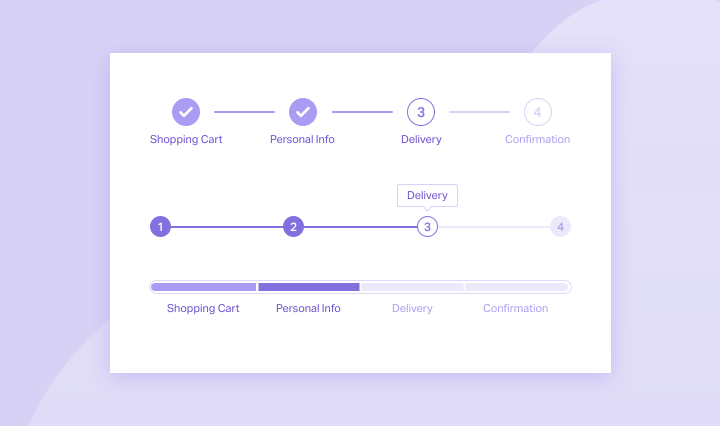
統一連接性法則,同樣源自格式塔心理學,指出在視覺上相互連接的元素將被視為比完全沒有連接的元素更有關聯。這一法則的一個應用是在您的引導流程或結帳流程中使用進度指示器:

這創造了一種視覺連接,顯示所有步驟都是同一過程的一部分。
9. 將內容分割成小塊(米勒定律 Miller’s Law)
米勒定律,得名於認知心理學家喬治·米勒,他發現我們的大腦就像一個有容量限制的儲物櫃,最多只能同時放進五到九個信息塊。所以,這個原則建議我們把內容切成小塊,就像把信用卡號碼每四位一切,幫助大家更容易記住。
想想看,如果一個應用程序像是一個越來越擴張的宇宙,滿滿的功能讓人眼花撩亂,那用起來肯定是頭大的。米勒定律提醒我們,在設計界面時,要考慮這點,讓即便功能再多,界面也依然清晰易懂。
還有一招,就是不要讓用戶一次就看到一大堆信息,把內容分割開來,而不是全塞在一個大盒子裡。這樣做,就像是給用戶的大腦來個小憩,避免信息過載。

10. 強調系列中的第一和最後一項(序列位置效應 Serial Position Effect)
這個法則出自德國心理學家赫爾曼·艾賓浩斯之手,他可是測量記憶大師級人物哦!艾賓浩斯發現了一個有趣的現象:在一連串的信息中,人們通常最記得開頭和結尾的部分。就好比我們吃大餐,總是記得頭盤和甜點,中間的就有點模糊了。
您可以利用這個小技巧來讓網頁上最重要的部分脫穎而出。比如,把那些重要的呼籲行動(CTAs)、表單或購買選項放在頁面的頂部或底部,就像是在說:「嘿,看這裡,不要錯過!」這樣做不僅抓住了用戶的注意力,還能讓他們記得你的網站最精彩的部分!

結論
針對以上提到的各種網站設計原則和應用技巧,我們可以得出一個結論:無論是對於新手還是經驗豐富的設計師,了解並實踐這些原則都是非常重要的。這些原則不僅幫助創造出更加吸引人、易用且高效的網站,還能提升用戶體驗,從而增加轉化率和用戶滿意度。
不過,請記住,這些只是指導原則,並非硬性規定。最佳的設計總是結合了創意、用戶需求和業務目標。在設計的世界裡,經常需要在遵守規則和創新之間找到平衡。
若想深入了解更多,建議查閱如下網站:
Elementor 編輯器官網: Elementor
WordPress台灣官方: WordPress
INTERNATIONAL Design FOUNDATION: What are the Principles of Design? — updated 2024 | IxDF (interaction-design.org)